Lighthouse
Google Lighthouse est un outil moderne d’audit des performances et d’optimisation des pages Web pour les sites Web.
C’est un phare dans le sens où il fournit une source unique de vérité sur les performances d’un site Web, ce qui donne aux équipes une boussole qu’elles peuvent utiliser pour guider leurs décisions sur ce qu’il faut optimiser afin d’offrir une excellente expérience utilisateur.
Lighthouse est conçu pour être utilisé par les développeurs, les concepteurs et les chefs de produit.
Il aide les équipes à créer des pages Web de grande qualité en fournissant des informations concrètes sur les meilleures pratiques en matière de performances et les possibilités d’optimisation.
Histoire de Google Lighthouse
Google Lighthouse a été publié pour la première fois en 2017 en tant qu’outil d’audit des pages Web et de mesure de leurs performances.
Il a été construit pour aider les développeurs et les webmasters à améliorer les performances de leurs sites en leur fournissant des informations exploitables sur la façon dont ils pourraient apporter des modifications à leur code.
Au fil du temps, Google Lighthouse a évolué pour devenir un outil de bout en bout permettant d’améliorer les performances des sites Web en fonction de paramètres d’expérience utilisateur tels que la vitesse, l’accessibilité et le référencement.
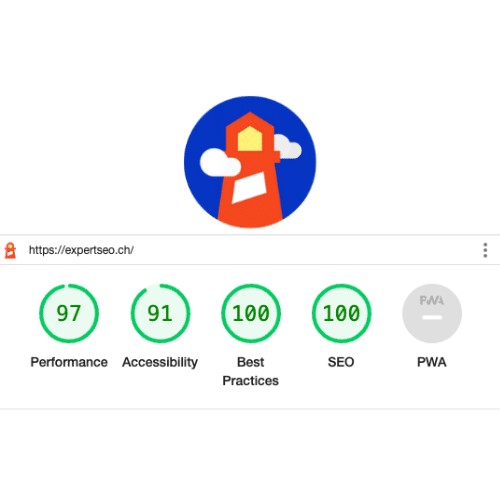
Il divise son analyse en 5 éléments :
- Performances
- Accessibilité
- Bonnes pratiques
- SEO
- PWA
Laissez-moi vous présenter cet outil gratuit !
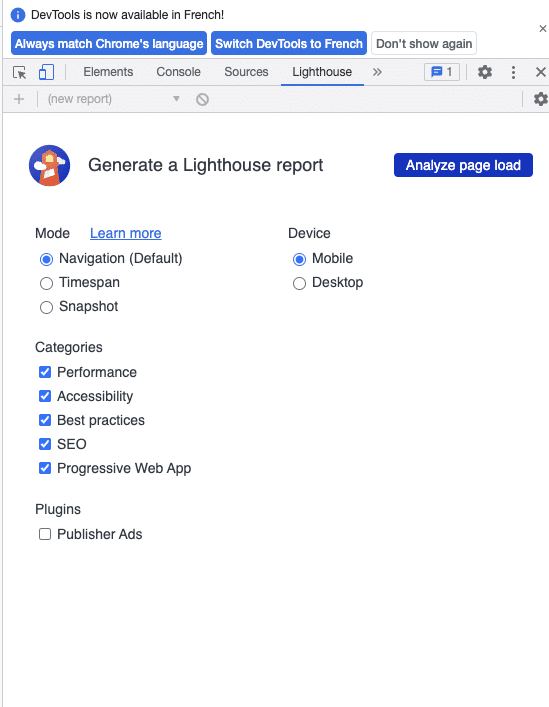
Lancer l’analyse Google Lighthouse
Pour lancer cette analyse, il y a deux possibilités.
Télécharger l’extension pour votre navigateur ou simplement en « inspectant » votre site web.
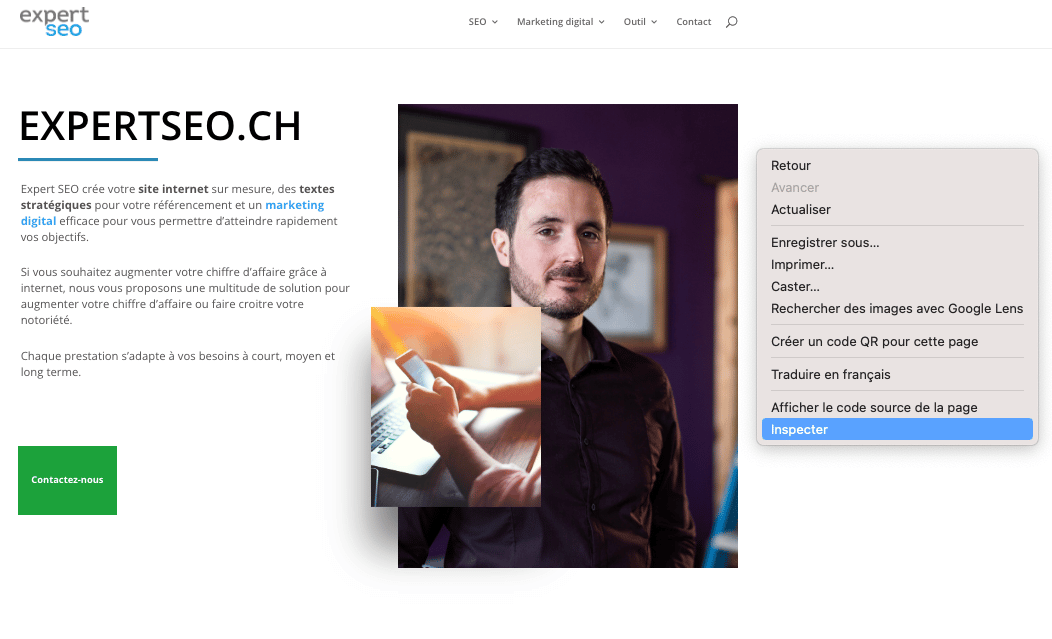
Sur Google chrome, en navigation privée, cliquez avec le bouton droit de votre souris et cliquet sur« inspecter»
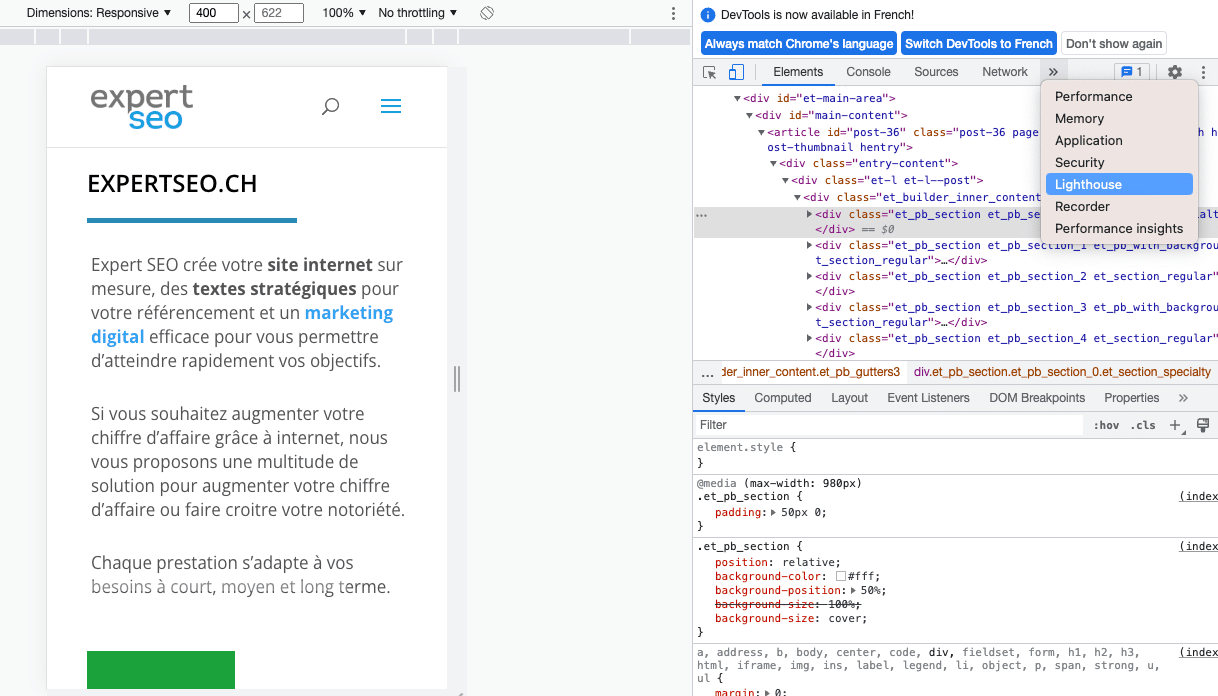
- Cliquez sur lighthouse
- Assurez-vous de bien choisir la version mobile (le plus important pour Google)
- Lancez l’audit SEO
Découvrez les résultats et agissez en fonction.
1.Bouton droite de votre souris -> Inspecter

2. cliquez sur lighthouse (« >> » si lighthouse n’apparait pas directement)

3. Analysez la page ( Analyze page Load)

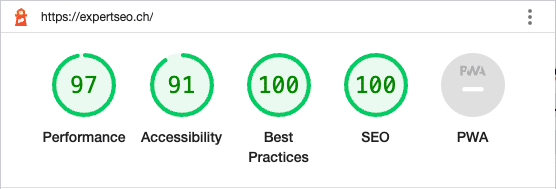
Résultats de Lighthouse
Pour simplifier la présentation de ses résultats, Google les a divisés en trois catégories : bons (vert), moyens (jaune) et moins bons (rouge).
• 0 à 49 (rouge): médiocre
• 50 à 89 (orange): à améliorer
• 90 à 100 (vert): bon
Vous comprendrez bien que pour plaire à l’internaute et à Google il est nécessaire d’avoir un bon score pour chaque mesure. Il va donc falloir travailler votre site internet pour y arriver.

Performance
La performance est la seule mesure variable de Google Lighthouse
Pour l’améliorer rapidement, je vous recommande WP Rocket.
Lorsque votre score de performance fluctue, c’est généralement en raison de changements dans les conditions présentées ci-dessous.
Les problèmes courants sont:
- Tests A / B ou modifications des annonces diffusées
- Modifications du routage du trafic Internet
- Test sur différents appareils, tels qu’un ordinateur de bureau haute performance et un ordinateur portable à faible performance
- Extensions de navigateur qui injectent du JavaScript et ajoutent / modifient les requêtes réseau
- Logiciel antivirus
Bien que nous cherchions à obtenir un score au-dessus de 90, le plus important sera de corriger ce que Google nous annonce.
Les éléments calculés sont :
First Contentful Paint
First Contentful Paint mesure le temps entre le clic pour accéder à votre site et le moment ou votre navigateur affiche le premier bit de votre document.
Cette information est importante pour le moteur de recherche.
En effet, un Googlebot ne doit pas être ralenti sur votre site internet.
Speed Index
Le speed index est focalisé sur la perception de l’internaute et pas sur la technique utilisée.
Cette valeur est donc essentielle à un bon UX (user experience). Elle révèle par exemple te temps de chargement du la page dans son ensemble.
Idéalement votre page doit prendre oins d’une seconde à s’afficher.
Par ailleurs, lorsque le délai se situe entre 1 à 3 secondes vous risquez de perdre plus de 30% de vos utilisateurs.
Largest Contentful Paint
Le Largest Contentful Paint (LCP) est une mesure comme les autres mesures de performance, TRES importante.
Elle annonce quand le plus grand élément de contenu devient visible.
Elle peut être utilisée pour déterminer quand le contenu principal de la page a fini de s’afficher à l’écran.
Ainsi les images trop lourdes sont fortement dépréciées.
Time to Interactive (TTI)
Time to Interactive (TTI) mesure le temps qu’il faut à une page pour devenir pleinement interactive. Une page est considérée comme entièrement interactive lorsque:
- La page affiche un contenu utile, qui est mesuré par le First Contentful Paint
- Les gestionnaires d’événements sont enregistrés pour les éléments de page les plus visibles
- La page répond aux interactions des utilisateurs dans les 50 millisecondes
Total Blocking Time
Le temps de blocage total est la durée pendant laquelle les tâches lentes à charger (toutes les tâches de plus de 50 ms) bloquent le thread principal et affectent la convivialité d’une page.
Il montre à quel point une page ne répond pas avant qu’elle ne devienne totalement interactive.
Cumulative Layout Shift
Le Cumulative Layout Shift (CLS) est une métrique centrée utilisateur qui permet d’évaluer la stabilité visuelle d’une page web.
Cette donnée permet de mesurer la fréquence à laquelle les utilisateurs subissent des changements d’affichage inattendus.
Par ailleurs, plus un CLS est faible plus votre page est considérée comme stable.
Ainsi pour Google Lighthouse, votre page offre une expérience utilisateur de qualité.
Vous venez de découvrir les indications de performances. Passons maintenant à l’accessibilité de votre site internet.
Accessibility
Accessibility ou l’accessibilité vous informe si voter site internet est adapté à des personnes souffrant de handicap.
Il analyse de manière approfondie si des éléments pourraient rendre la navigation difficile à ces personnes. Il prête attention par exemple :
- Au ratio de couleur entre le background et le texte
- Au fait d’avoir ajouté le texte alternatif aux images
- Que vous ayez un titre unique pour chaque page
De nombreux autres éléments, tous indiqués dans Google Lighthouse, sont utilisés pour cette analyse.
Vous n’avez pas besoin d’être un expert pour pouvoir passer cet élément de l’audit.
Best practices
Les bonnes pratiques correspondent à une liste d’éléments que Google prend en compte.
On y retrouve par exemple le fait que votre site et les pages de destinations soient sécurisés.
Que votre site internet soit correctement codé ou encore qu’une solution de mise en cache soit active.
L’ensemble des éléments est également visible sous Best Practices.
SEO
Le SEO, une indication importante mais pas complète de la part de Google.
Le SEO de Google Lighthouse ne donne que les élément « techniques » de la compréhension de votre SEO.
L’outils s’assure, par exemple, que vos liens sortants proviennent d’un mot en cohérence et pas un « cliquez ici ».
Ou encore que vous ayez bien remplie vos meta description ou vos « Title ».
Cependant, à aucun moment l’outil analysera votre stratégie sémantique ou la densité de vos mots clés sur chacune de vos pages.
Pour obtenir ces information, je vous conseil vivement d’utiliser RankMath.
PWA
La PWA ou « progressive web app » est un mélange entre une application smartphone et un site web.
Elle peut être installée comme une app (ou presque). De plus elle peut fonctionner hors ligne en stockant des infos.
Aussi, la PWA à la possibilité d’accéder à certaines ressource de votre téléphone, comme la géolocalisation par exemple.
Contrairement aux applications, les Webapp apparaissent sur le moteur de recherche. Cette différence leur donne une importance supplémentaire au niveau du SEO.
Dans le cas où vous cherchez des développeurs pour vous créer une PWA, je ne peux que vous recommander des partenaires de Spécialiste Web.
Google Lighthouse pour conclure
Google Lighthouse n’est donc pas un outil de stratégie SEO mais demeure important.
Cet outil nous permet de nous assurer que notre site internet puisse plaire à Google en respectant ses consignes.
Faites votre possible pour atteindre des résultats largement au dessus de 80 sur 100 !